02 August 2020
Designing brilliant virtual classroom sessions
Is it possible to make virtual classrooms just as effective as your face-to-face workshops? For many experienced trainers and facilitators, the sudden requirement over the last few months to deliver live online learning has involved stepping outside of comfort zones. It has also created some opportunities to think differently about how we interact with learners.
In our recent webinar, we partnered with Jo Cook from Lightbulb Moment, an expert in live online learning. Jo has many years of experience designing and delivering on virtual platforms, and is a fantastic presenter who is enthusiastic about sharing her expertise.
So what were Jo’s top tips for designing brilliant live online learning?
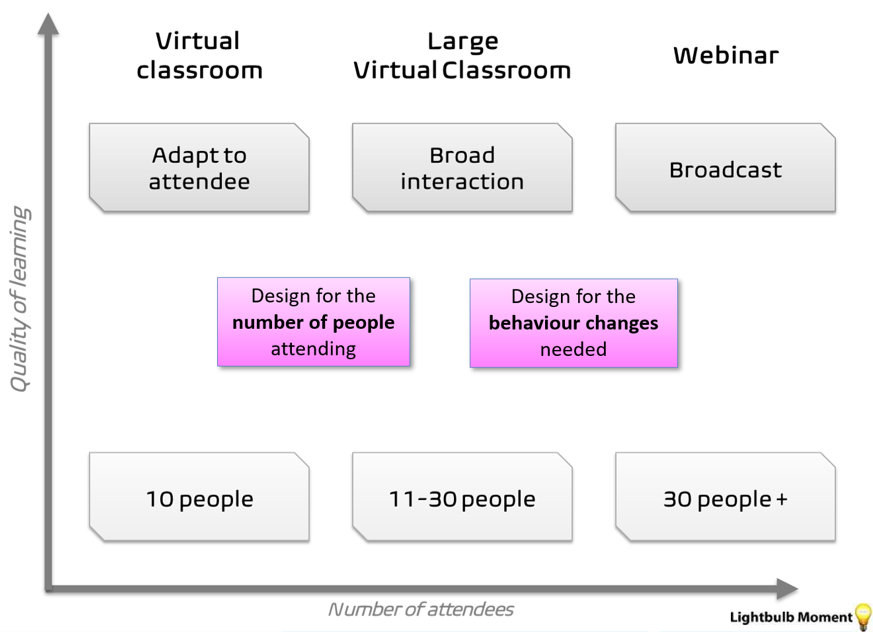
Designing for the audience size
An important starting point for planning your virtual classroom session is to design it for the number of people attending. Jo helped to define the difference between a webinar and virtual classroom.
Webinars can include as many people as you need – anywhere upwards from around 30 people, up into the thousands for huge events.
In contrast, by ‘virtual classroom’ we are referring to smaller groups, probably around 10 people, where there is much more opportunity for interaction and input from the participants.
In between these sizes, a ‘large virtual classroom’ might be 11-30 people and enable more interactivity and personal connection than a webinar but less than a smaller virtual classroom group.

The number of participants affects how you might use different features. A smaller number enables more input from each person, such as audio discussion or how you could use an interactive whiteboard. But even with higher numbers you can still use chat windows, polls and questions to encourage interaction.
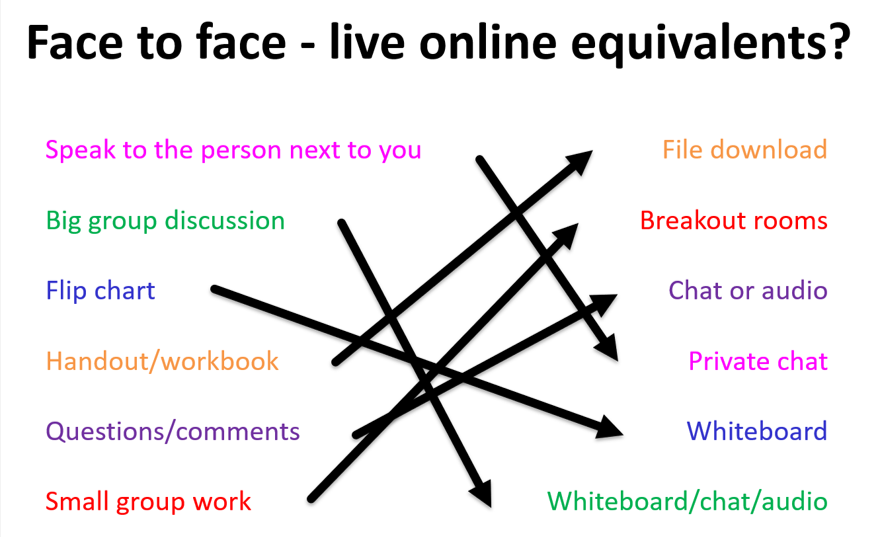
Adapting from face-to-face
Jo also explained why session plans for face-to-face workshops need to be adapted for the online environment, rather than just sticking to the exact same design. Some elements from a physical workshop may still work, but others will need to be reconsidered to work better in a virtual classroom.
Jo helped outline how certain elements of face-to-face sessions could be mapped to live online equivalents. (In fact, demonstrating good practice in action, as webinar participants we drew our own lines on the interactive screen to try to match up these elements…

Jo also showed how these tools can be used differently depending on how many people who have in a session – for example using ‘swim lanes’ for each person to record their answers in a small group workshop, compared with a large screen free text for a bigger group.
However, we shouldn’t just assume this is a case of finding a direct swap for activities from physical to virtual. We need to think more fundamentally about redesigning sessions for online delivery.
As Jo said: “The way we design and facilitate live online uses the skills and knowledge you have – but needs to factor in how different this modality is.”
“If people don’t appreciate this difference,” she explained, “They tend to compress their content and presenting it AT people. In contrast, the approach we advocate is to chunk material into a number of options, including blending materials and live sessions together.”
Using interactive features well
It’s important to learn your platform thoroughly, and test out any interactive features you want to use. Then you can really start to design ‘virtual-first’, thinking about how you can use those features to achieve the outcomes you want from a training session.
This is a shift in thinking from just converting from an existing face-to-face workshop to online. But as Jo explained, the technology may give you options you don’t have face-to-face – such as the ability to run polls, or gain more comments in the chat window than you’d get from verbal input.
Digital body language
Using interactive features well gives you vital information about your audience. Jo talked about designing around not being able to see people or pick up on physical body language. It’s important to design sessions to allow you to find other ways to gather input, interaction and ‘read the room’.
As Jo explained:
“Of course, just like face to face, we need to understand where our attendees are at, to know if we need to adapt our delivery, go back to a learning point or gloss over one that is well established amongst the group.
“Every time you ask for feedback you are giving yourself an opportunity to check in with individuals and the group and to start seeing them in a way that isn’t just them sitting in front of you or on tiny webcam screens.”
But it’s key to plan your interactions differently for not being able to see your attendees. There’s a variety of activities and interactions you can use to gather feedback. These can actually be quite simple, such as using the chat window, tick/cross icons, reaction icons, or simply unmuting for verbal input.
Thinking beyond the virtual classroom
In our webinar, we also considered how virtual classroom sessions can be used effectively as part of a larger blend of other interventions. This may involve a sustained campaign of activities over time, or may just be having accompanying materials for participants to reference before and after the virtual workshop.
Acteon’s Matt Borg showed how our LMS, Breeio, can be used to place the virtual classroom session in context with other supporting resources and materials right when you need them. Understanding the importance of streamlining this experience has led us to developing integrations with Zoom and Webex from directly within Breeio, making the virtual classroom a seamless part of learning modules.
Further free resources…
We have shared free resources from the webinar here.
In particular, you can download our whitepaper: ‘Delivering impactful virtual learning in 5 steps’.
Also take a look at Jo Cook’s Facilitator Guide planning tool to help plan and design a session.
Our next webinar
We are also hosting our next webinar with Jo Cook on 30th September, on ‘Digital body language
How to 'read' and engage your virtual audience’ – sign up here.